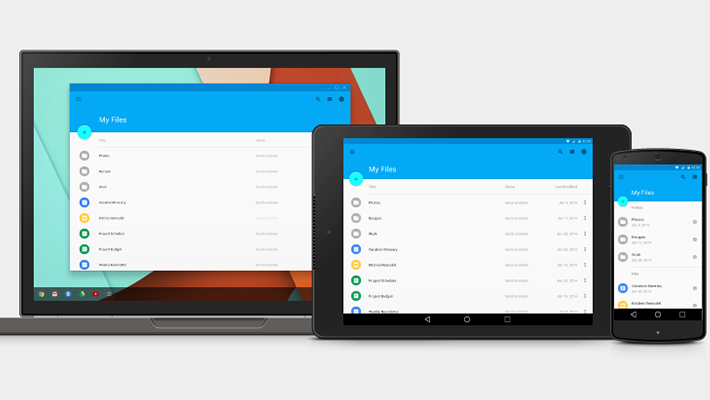
Come vi abbiamo già spiegato in un articolo dedicato al Google I / O, Google ha deciso di dare una ventata di freschezza alla UI del suo Android, dando vita ad una nuova interfaccia utente chiamata Material Design UI. A questo si aggiunge la passata notizia inerente alla volontà del colosso, di voler creare uniformità tra i servizi web ed app, dando vita al Quantum Paper ed ancora più spazio al già esistente tool Polymer, importante strumento per gli sviluppatori rivolto a far creare framework compatibili con ogni tipo di dispositivo.
Una raccolta di linee guida per sviluppatori ed esempi sono già stati messi a dispositsione sul sito web Polymer, tra cui una vasta selezione di componenti per il nuovo Paper Elements design di Google, che sarà utilizzato anche in Android L.
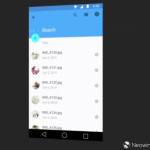
Ci sono cambiamenti per ogni icona e risorsa di immagini, che vanno dalle caselle agli altri elementi, tutti completi di nuove animazioni e suoni. Qui sotto potrete dare un’occhiata ad una serie di campioni raccolti sul sito, ma per dare una migliore occhiata vi consigliamo di farvi un giro sulla pagina interattiva.
Google Polymer

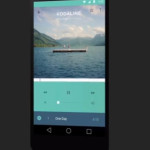
Google messo su anche un’applicazione Calcolatrice basata su questi principi di progettazione, così come un app quiz chiamato Topeka. Come potete ben notare, si sta favorendo senza alcun dubbio i colori pastello per la nuova interfaccia.
Esempi di Polymer App

Il carattere popolare Robots, attualmente utilizzato in Android, riceverà una lieve revisione. Roboto v2.0 sarà leggermente più rotondo e più ampio, cosa che aiuterà la leggibilità dei testi.
Quando si tratta di sviluppare applicazioni e layout per Android, bisogna star attenti non solo alle nuove funzioni introdotte, ma anche all’impostazione di un colore coerente col sistema, dando quindi importanza anche ad elementi come gli oggetti di colorazione, la regolazione e l’organizzazione del layout. Ad esempio, gli attributi di colore XML possono essere impostati in tutta l’applicazione con solo due varianti. Ci sono anche modifiche alle transizioni di scena di attività, un nuovo RecyclerView per sostituire l’attuale lista e griglia view, rettifiche per l’asse Z e l’altitudine, l’aggiunta di ombre in tempo reale per creare profondità e dinamicità, l’introduzione del pulsante di azione galleggiante per ospitare importanti interazioni con l’utente.
Gli sviluppatori saranno curiosi di osservare questo netto cambiamento e grazie ad una serie di linee guida, saranno in grado di lavorare con Polymer in modo da poter effettuare il passaggio da Holo al Material Design. Vi lasciamo con una galleria di immagini, proposta durante l’evento Google I / O da Neowin e con un video postato poche ore fa sul canale ufficiale di Google che mostra dei semplici passi per gli sviluppatori.
Cosa ne pensate del nuovo design unificato di Google?